SRJC Administrative Services
Web Proposal
Christine Nora
SRJC Administrative Services
Project Team:
Shelly Falconer
Carol Ho
Daryl Kulleseid
Steve Nelson
October 10, 2003
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
Strategic Brief
Overview of ProjectProject Objectives
Tone and message of site
Description of the intended audience (also referred to as the target market)
List of goals for judging the success of the project
Overview
Administrative Services oversees several college departments and activities including: Computing Services, Facilities Operations, Environmental Health & Safety and Institutional Research. This department works closely with faculty and administrative staff in the planning and development of new structures, as well as, oversees rehabilitation projects as space reconfigurations. Working closely with Student Services and Academic Affairs, Administrative Services coordinates the college's grant activities and assists in acquisition of special project funding. The Administrative Services' Vice President serves on several key college committees including, the President's staff, Board Facilities Committee (BFC), College Council, District Facilities Planning Committee (DFPC) and the Institutional Planning Council (IPC). All of this information should be easy to find and well organized on the Administrative Services website.
Project Objectives
Our project objective is to give the SRJC Administrative Services an organized, professional and academic web presence. The scope of the project was determined by responses to our Website Planning Questionnaire, and meetings held with the client and team members. Our task is to redesign and organize the layout so that their visitors find their updated site informative and visually appealing. Most of the content is already online and weve received all of the updated content that is available at this time. The final site will have 29 pages plus links to the other sites within the department.
The main challenge is producing a site with a lot of photos that download quickly. Another challenge is providing a design and templates that will allow the client to update the photos to reflect current projects and progress throughout the development stages. An important objective of the website is to provide information to the college faculty community, informing them of their services, goals, meeting schedules and contact information.
Site Tone and Message
Our client wishes to have a professional, academic feel with a polished look. Clean lines with little drama. The sites motto is that of the schools, "To Be the Best to the Community We Serve by Increasing Knowledge Improving Skills Enhancing Lives"
Target Audience
Administrative Services primary target audience is members of the various school boards, school departments and other college employees. Their secondary audiences are Universities.
Goals for judging the success
1 Provide updates on current projects with an updatable picture gallery
2 Redesign the building history page to make it tighter and provide pictures of each one
3 Create an academic, professional well-organized site
4 Provide up-to-date information to the committee members
5 Provide information to other colleges
Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
Deliverables
The final website will consist of the following pages:
Home page
Second-level pages (7)
Third-level pages (20)
Graphic Design
Create a home page with a photo collage representing the Petaluma, Santa Rosa and Windsor campus, the SRJC Logo including CWIS, and graphic links to the rest of the site.
Create second level pages including photos of students and/or buildings with graphic links to the rest of the site.
Design (7) navigation buttons (gif images) for the rollover links that will be displayed on the top horizontal, below the school logo and above the page title:
General Information
Groups & Committees
Grants
Current Projects
Staff
Campus Buildings
Goals
Design (5) navigation buttons (gif images) for the rollover links that will be displayed on the left vertical:
Home
Computing Services
Facility Operations
Environmental Health & Safety
Institutional Research
Create templates for the following pages:
1 Home page
1 First-level page
1 Second-level page
Splash Page - if time permits a splash page will be created for the site. The designer may not have time to complete this portion of the project. A final decision about the splash page will be made by November 21, 2003.
Create thumbnail images for the gallery table, which will be located on the 'Current Projects' page. Document how to create a thumbnail for future updates.
Content Development
Code will be developed and delivered in Dreamweaver.
All HTML tags in coding will be entered in all lowercase letters.
There will be text links located at the bottom of each page in accordance with CWIS guidelines, reflecting all the navigation buttons. These links will represent Home, Computing Services, Facility Operations, Environmental Health & Safety, Institutional Research, General Information, Groups & Committees, Grants, Current Projects, Staff, Campus Buildings, and Goals.
All file names will be created in lowercase and be descriptive of what they are.
All file names will have no spaces instead an underscore will be used in place of spaces.
Alt tags will be created for and used on every image.
Comments will be included in the code to aid in future updating.
Federal Web Code Section 508C will be followed to include all necessary accessibility features.
Page titles will be included on every page.
Create a gallery table for the Current Projects page with a cell for a thumbnail and a cell for the caption with a brief explanation of the project.
Convert first level templates into pages:
General Information, Groups & Committees, Grants, Current Projects, Staff, Campus Buildings, and Goals
Convert second level templates into pages:
DFPC, BFC, IPC, FRG, and IRAG
Convert second level templates into pages that branch off the IPC page: Mission/Vision Statement, Meeting Schedule, Component Goals (6) and Final Management Reports (5)
Website Delivery
Provide training
Upload and download the website pages using SSH.
Add images to, or remove images from the projects photo gallery.
Produce a CD that contains the following website elements:
All web pages
Web page templates
Website images
Original Photoshop documents
Client manual
A printed version of the client manual will also be provided with the CD.
Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
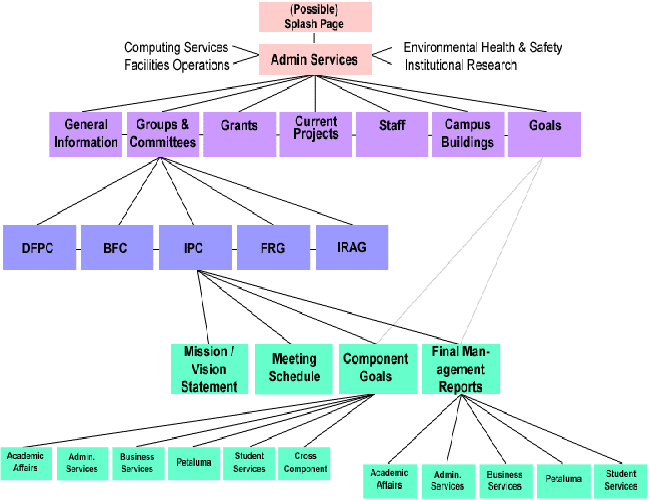
Storyboard

Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
Production Standards
SRJC Administrative Services Website Production Standards A guide for clarity and consistency in the team's production of the site.
Coding:
- The code for the site will be created in Dreamweaver.
- All HTML tags in the coding will be entered in all lower case letters.
- All file names will be in lowercase and be descriptive of what they are.
- All file name will use the underscore when needed in place of spaces between words. (i.e.: apply_button.gif = "apply button" and general_info.html = "general info.")
- Alt tags will be used on every image.
- Comments will be included in the coding, when needed, to help in future updating of the site.
- Federal Web Code Section 508C will be followed to include all necessary accessibility features.
- Required Elements for Department Pages will be present.

| File Names | Page Title |
| Root Folder (adminserv) | Main Site |
| index.html | Administrative Services |
|
|
|
| general_info.html | General Information |
| groups_committees.html | Groups & Committees |
| grants.html | Grants Coordination |
| current_projects.html | Current Projects |
| staff.html | Staff |
| campus_buildings.html | Campus Buildings |
| goals.html | Component Goals |
|
|
|
| dfpc.html | District Facilities Planning Committee |
| bfc.html | Board Facilities Committee |
| ipc.html | Institutional Planning Council |
| frg.html | Facilities Review Group |
| irag.html | Institutional Research Advisory Group |
|
|
|
| mission_statement.html | Mission / Vision Statement |
| ipc_meeting_schedule.html | Meeting Schedule |
| component_goals.html | Goals |
| final_reports.html | Final Management Reports |
|
|
|
| Goals Folder (goals) | Component Goals |
| goals_acad_affairs.html | Academic Affairs Goals |
| goals_admin_services.html | Administrative Services Goals |
| goals_bus_services.html | Business Services Goals |
| goals_petaluma.html | Petaluma Campus Goals |
| goals_student_serv.html | Student Services Goals |
| goals_cr_component.html | Cross Component Goals |
|
|
|
| Goals Folder (goals) | Final Management Reports |
| report_acad_affairs.html | Academic Affairs Final Management Report |
| report_admin_services.html | Administrative Services Final Management Report |
| report_bus_services.html | Business Services Final Management Report |
| report_petaluma.html | Petaluma Campus Final Management Report |
| report_student_serv.html | Student Services Final Management Report |
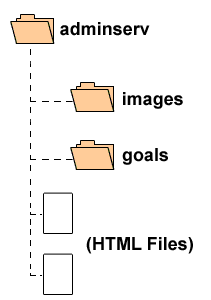
Site storyboard map layout
- All folders will be named in lower case with no spaces
- The folders will be organized on the server inside of a folder called "adminserv". Inside of the "adminserv" folder will be a folder called images.
- JPEGs and GIFs will be stored in the "images" folder (i.e., adminserv/images/button.gif).
Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
Work Chart
Project Manager - Shelly
Content Developers Steve & Daryl
Designer - Carol
Project Manager
Collect and distribute client and team contact information Shelly 9/8/03
Produce website development project production site Shelly 10/17/03
Team contact Shelly on-going
Schedule client and team meetings Shelly on-going
Compile website proposal elements Shelly 10/09/03
Proposal Elements:
Cover Sheet - Shelly
Strategic brief - Shelly
Deliverables - Shelly
Storyboard - Steve
Production Standards - Steve
Work chart - Shelly
Timeline - Shelly
Contract - Shelly
Mock-ups - Carol
Creative Brief - Carol
Review web proposal with client and obtain sign Shelly and Steve 10/15/03
Bid - Shelly 11/20/03
Test site with typical users All 10/08/03
Testing report Shelly 10/08/03
Contribute to the Client Manual Shelly 12/10/03
Create CD Shelly 12/15/03
CD Elements:
Web pages
Site images
Original PSD files
Client manual
Provide training to the client
Designer
Design mock-ups Carol 10/09/03
Meet with instructor for mock-up review Carol 10/02/03
Convert the mock-ups to templates Carol 10/23/03
Write template explanation Carol 10/23/03
Describe the text specifications for the body and titles of the site Carol 10/23/03
Create the index.html file Carol 11/17/03
Contribute to the bid Carol 11/19/03
Create the splash screen (optional) Carol 11/21/03
Test the site with the client Carol 12/15/03
Provide image documentation for the client manual Carol 12/12/03
Contribute to the client manual Steve 12/10/03
Provide the following for the final hand-off CD Carol 12/10/03
Web site images
Templates
Original Photoshop images
Content Developers
Analyze client content Steve and Daryl 10/02/03
Develop storyboard Steve 9/29/03
Production standards and directory structure Steve 9/29/03
Develop deliverables document Shelly 10/09/03
Create and upload shell site Steve and Daryl 10/23/03
Convert shell site to client pages Steve and Daryl Oct & Nov
Contribute to the bid Daryl and Steve 11/19/03
Test the site with classmates Daryl and Steve 12/08/03
Testing report Daryl and Steve 12/08/03
Contribute to the client manual Daryl 12/10/03
Client manual Steve 12/12/03
Provide web pages for final hand-off CD Steve and Daryl 12/12/03
Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
Timeline
Below is a list of expectations we have set as a team; listed by the date we've committed to having them finished. We have each area color-coded by role as follows:
Project Manager - Shelly Falconer
Designer - Carol Ho
Content Developer - Daryl Kulleseid
Content Developer - Steve Nelson
September
Sept 08 Schedule Initial Client and Team Meetings
Sept 11 Create Communication Plan
Sept 22 Generate Timeline
Sept 22 Meet w/ Client to gather outstanding content
Sept 24 Produce Storyboard
Sept 25 Produce Project Site
Sept 29 Create Strategic Brief
Sept 29 Analyze Client Content
October
Oct 02 Meet with Instructor for Mock-Up Approval
Oct 05 Generate List of Deliverables
Oct 05 Develop Production Standards
Oct 05 Mock-ups
Oct 05 Creative Brief
Oct 09 Produce Contract
Oct 09 Produce Cover sheet
Oct 09 Produce Work Chart
Oct 09 Compile Website Proposal
Oct 15 Review Proposal with Client - Obtain Sign Off
Oct 16 Convert Mock-Ups to Templates
Oct 23 Create and Upload Shell Site
Oct 23 Develop Template Explanation
Oct 23 Meet with CD's to Discuss Compatibility Issues
Oct 23 Create Text Links for the bottom of every page
November
Nov 06 Convert Templates to Web Pages
Nov 17 Create index.html File
Nov 20 Contribute to and Prepare the Bid
December
Dec 08 Test Site with Typical Users
Dec 08 Test Site with Typical Users
Dec 15 Provide Image Documentation for Client Manual
Dec 15 Provide Images, Templates and PSD Files for CD
Dec 15 Test Site with Client
Dec 15 Provide Training Documents for Client Manual
Dec 15 Provide Web Pages for Client CD
Dec 15 Contribute to the Client Manual
Dec 15 Provide Training to the Client
Dec 15 Generate CD for Client
Dec 18 Final Presentation
Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
Contract
Letter of Agreement
October 15, 2003
Santa Rosa Junior College Administrative Services
Christine Nora
SRJC Administrative Services
1501 Mendocino Avenue
Santa Rosa CA 95401
(707) 524-1529
http://www.santarosa.edu/adminserv/
Santa Rosa Junior College Website Development Team
Shelly Falconer, Project Manager
Carol Ho, Designer
Steve Nelson, Content Developer
Daryl Kulleseid, Content Developer
- With this letter, the client agrees to hire the contractors named above to design and create a World Wide Web site (a "SITE"), and to install the SITE on server space on an Internet Service Provider's computer, or to assist the client in doing so.
- The terms of this agreement are that the contractors will provide the client with the items listed in the deliverables section (included) on the dates specified in the work schedule (included). The web pages will be created according to the approved mock-ups (included).
- The successful completion of this project is dependent on the client supplying the contractors with the required content, and feedback according to the work schedule (included). All content must be provided no later than October 23, 2003.
- A representative or representatives of the client will attend the presentation of projects to be held at Santa Rosa Junior College at a date in mid-December to be determined.
- No fee will be charged for the completion of the SITE, however the contractors request the following:
- Letters of reference.
- Credit at the bottom of the pages
for the contractors and the
Santa Rosa Junior College program (or) - A separate page at the website crediting
the student contractors and
the Santa Rosa Junior College Program. - Permission for the contractors
to include samples of the website
in their electronic portfolios. - Permission to include
samples of the website in
the Santa Rosa Junior College program websites.
The client will supply photos, drawings, and text for the SITE. The client affirms that they are the copyright owner of such materials, or that they have obtained proper permission from the copyright owner(s) for use of such materials. The client will indemnify the contractors, and hold them harmless against any claims of libel, copyright, or trademark infringement brought against the contractors with respect to their use of those materials. Either the contractors or the client may terminate this contract by giving written notice to the other party.
___________________________________________
(Client's Signature) (Date)
___________________________________________
(Contractor's Signature) (Date)
___________________________________________
(Contractor's Signature) (Date)
___________________________________________
(Contractor's Signature) (Date)
___________________________________________
(Contractor's Signature) (Date)
Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
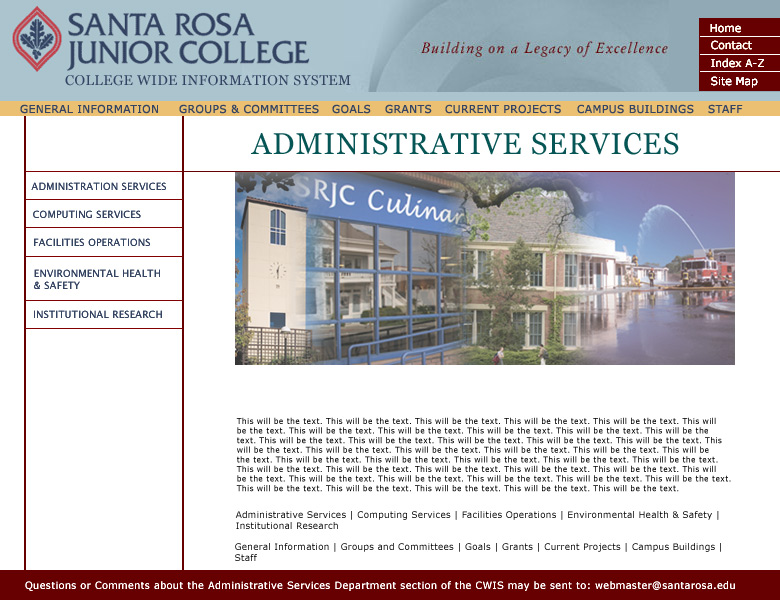
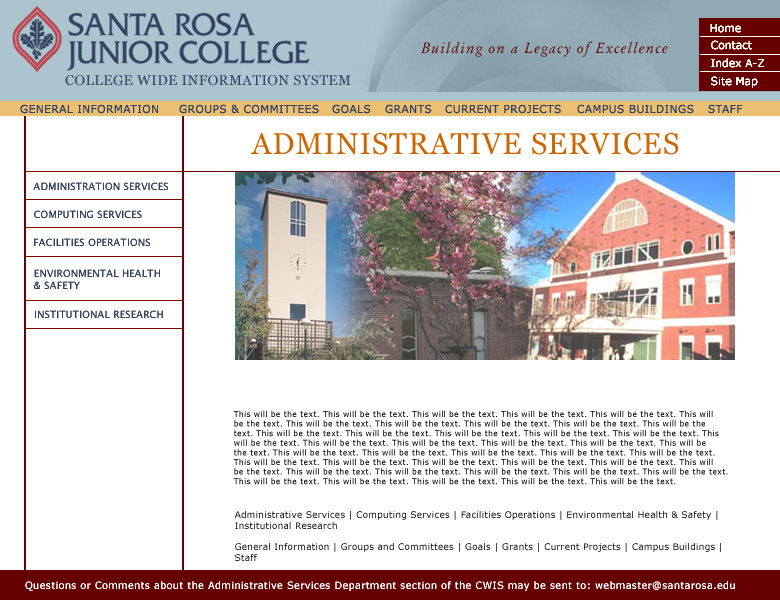
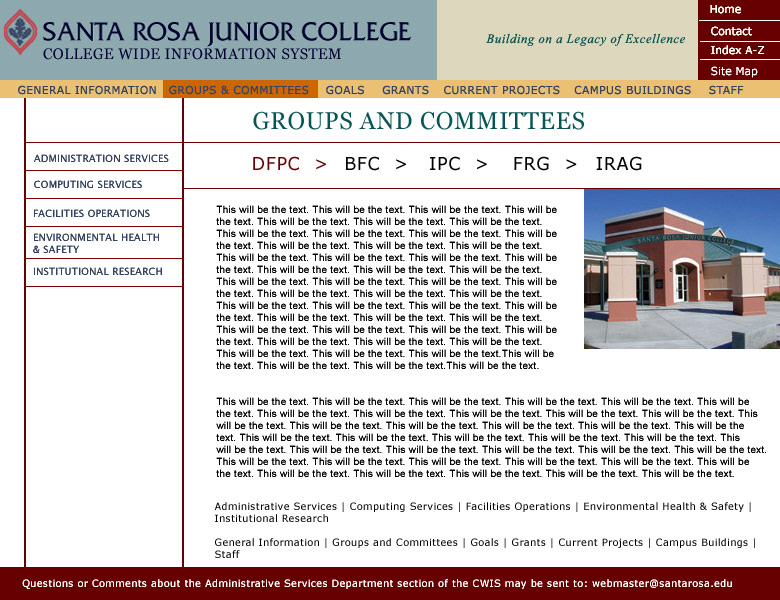
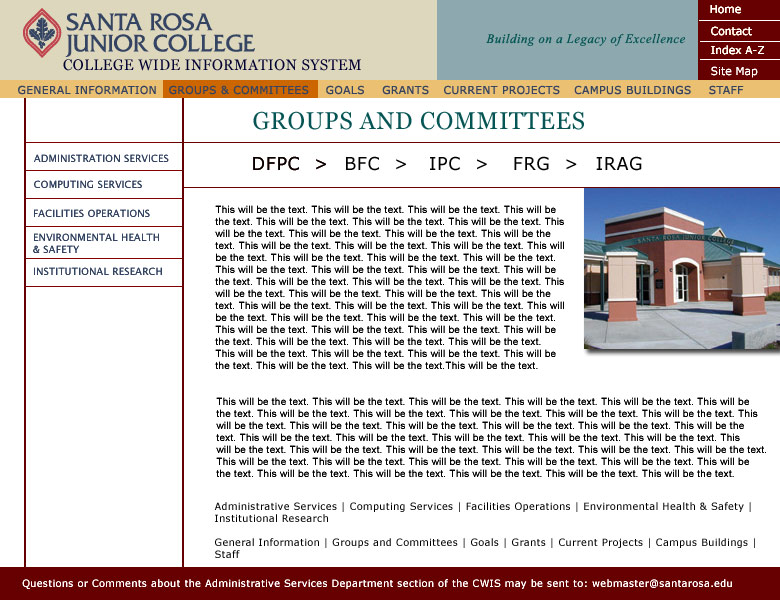
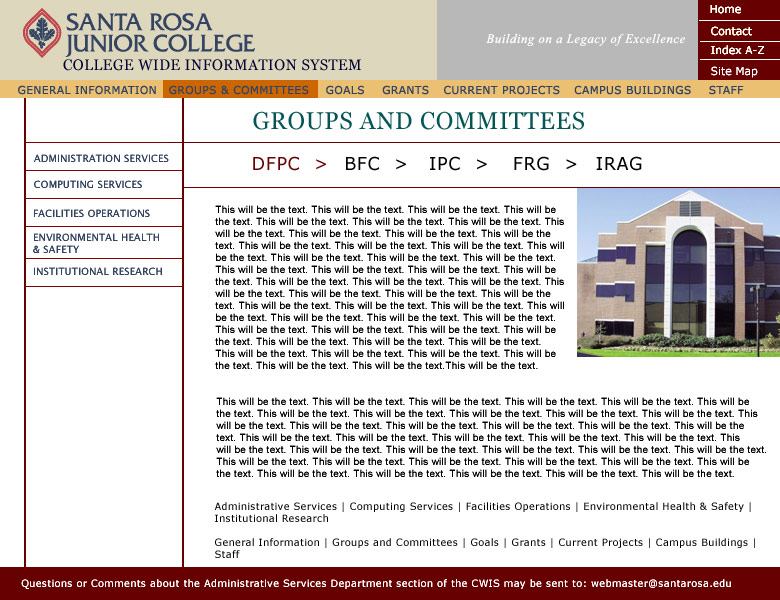
Mock-ups





Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief
Creative Brief
SRJC Administrative ServicesBy Carol Ho
Client Goals
The client for the site is the Administrative Services of the Santa Rosa Junior College. In the initial meeting, the client expressed a desire for an academic and formal look to the site. A background would be nice if it didn't hinder the text. A structural left navigation is desirable to keep the links from floating on the page. With an already new design in the works, the client wants the site to inform other people or city colleges, universities, and other services. The client expressively wants to advertise the department's existence and the services it provides.
Supporting Goals
With the emphasis in advertisement of the Administrative Services Department, pictures of the school buildings are important to include. While the department is connected to many of the facilities on campus, I will include a photo gallery to justify its diverse connections. Another feature I like to include are links to grants. Since the school is heavily funded by grants, having those links will show audience where the school gets the fund. To see how the department is involved with the school, a new page is devoted to the current projects happening on campus. With the new library in planning, pictures of the future library will be put on the site to demonstrate the department's part in the school.
Navigation System
The client likes the rollover buttons across the top of the page and on the left side for easy navigational system. The client likes how clean and simple it is to have top navigation buttons that go across the page. When rolled over to any of the buttons, its background color will change to indicate a link to a new page. For buttons with second level pages, a pop out menu will come out. The third-level pages can be accessed once someone clicks into the second-level page.
Return to the top
Home || Strategic Brief || Deliverables || Storyboard || Production Standards || Work Chart || Timeline || Contract || Mock-ups || Creative Brief